はじめに(モチベーション&当面の内容について)
先日、気象庁のWebサイトが刷新されました。
その一環で、非公式ながらもAMeDASの情報や観測値をJSONで取得できるようになりました。その結果、機械可読性の高いデータがAPI(のような形)で提供されるなど、各自の用途に合ったデータの取得&加工が簡単にできるようになりました。そんな気象庁Webサイトから入手可能なJSONを利用して、シームレスに動かせる地図上に矢羽根などを使って複数の要素を表示したいというのが現状でのモチベーションです。
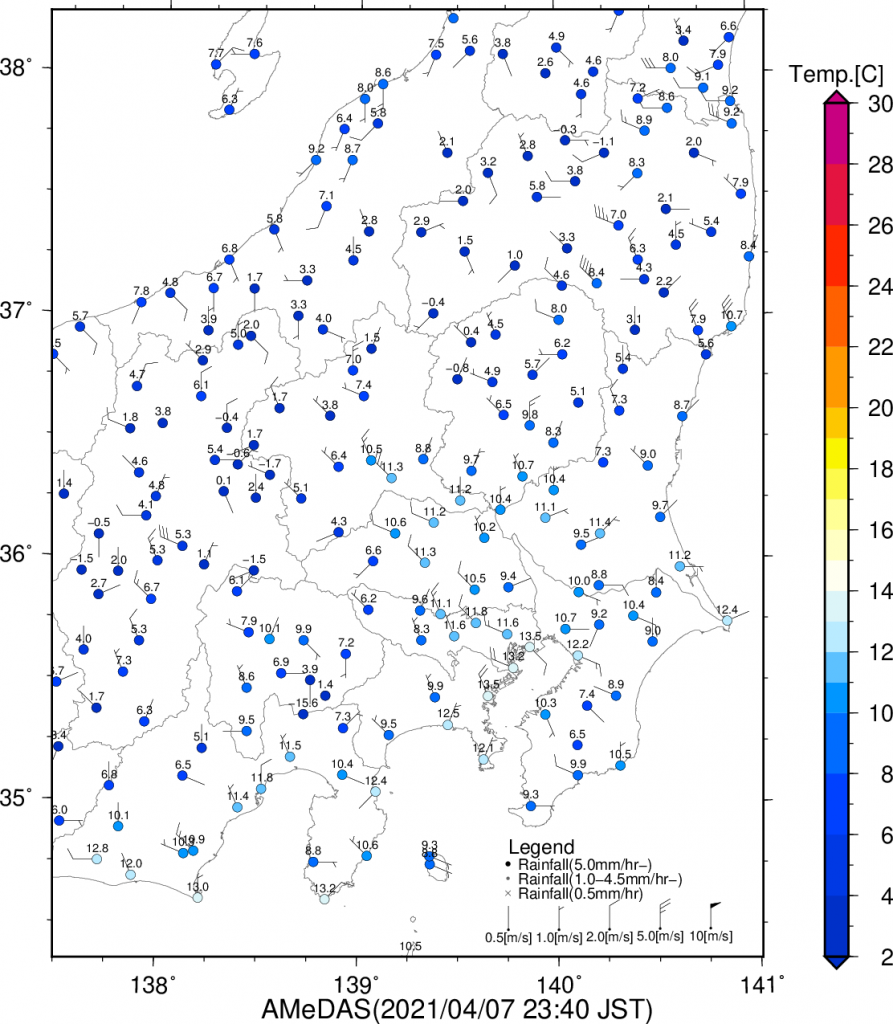
実は、旧サイトの頃からAMeDASの観測値をスクレイピングして、気温・風・降水の3要素の地図をGMTを使って描いていました。
こんな感じの地図をWeb上で実現できたらというのが最終目標です。
以前にLeafletを使って、地図上にいろんな情報を載せていました。
このときは指定されたピンを表示する程度でしたけど、このピンを(観測値に応じた)任意の画像に変えることができれば、もくろんでいる事はできそうという考えなのです。
当面の課題
当面の課題、それは私がJavaScriptを全く知らないということです。
気象庁のWebサイトからJSONを取得してきて、その情報を元にGeoJSONの形に加工すればLeafletの上に表示できるのだろうということはなんとなく察しています。とはいえ、JavaScript上でJSONから取得したオブジェクト(ハッシュテーブル)の情報を使いながら整形するってどうすれば良いのだろうかとか課題は山積です。
一から文法を学ぶのは大変ですけど、巷に転がっているサンプルソースを修正しながら、やりたいことを一歩ずつかなえていけば、JavaScriptの読み書きもできるのではないかと思っているのです。
本日のお題
前置きが長くなってしまいましたが、本日はJSONの情報を読み取ることと、変数宣言について(var, let, const)の違いについてです。
JSONの情報の読み取り
色々調べてみるとjQueryの「GetJSON」を使うのが一般的なようです。
jQuery.getJSON( url, data, callback )
getJSONは三つの引数をとるようです。
最初の引数(url)は取得するJSONのURLになります。
二つ目はJSONの情報を格納するオブジェクト、三つ目は読み取った後に実行される関数のようです。
第三引数の関数(callback)は、匿名関数(ラムダ式)の形で描かれることが多いようです。
変数宣言
JavaScriptのサンプルソースを見ていると、変数宣言で「var」と「let」の両方が使われているようですが違いがイマイチわかりません。時には「const」も使われているようです。
これらの違いについて調べてみました。
var, let, const の三つの違いを、再代入の可否、再宣言の可否、スコープで整理しましょう。
varは再代入○、再宣言○、関数スコープとなります。
letは再代入○、再宣言×、ブロックスコープとなります。
constは再代入×、再宣言×、ブロックスコープとなります。
サンプルを見ているとvarで宣言しているものが多いですけど、可能な範囲ならletで宣言した方が良さそうです。
今日のサンプルソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>気象庁の地上観測地点(官署+AMeDAS)のコード・名称・位置(緯度経度)</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script language="javascript" type="text/javascript">
let url='https://www.jma.go.jp/bosai/amedas/const/amedastable.json';
let data;
$.getJSON(url, (data) => {
for (let code in data) {
let dLon = data[code].lon[0]+data[code].lon[1]/60;
let dLat = data[code].lat[0]+data[code].lat[1]/60;
document.write('Code:' + code + ' Name:'+ data[code].kjName + ' Lon:' + dLon + ' Lat:' + dLat +'<br>\n');
}
});
</script>
</body>
</html>
更新履歴>/a>
2021/4/8 サンプルソースがバグっていたのを修正&実行結果へのリンクを追記